目次
- あるよね、そこに”7”。
- テプラだらけのコーヒーマシン。
- 情報量とターゲティングのミスマッチ。
- WEBサイトとコーヒーマシン。
- サイトは育てるもの。
あるよね、そこに”7”。
開業まであと7日。自分でハードルを上げておきながら、数字にまつわる話題を見つけるのが大変です…。そして本日の”7”。どこにでもありそうで、一番に話に仕立てるのが難しい。と、思案しながらお使いの帰りに立ち寄ったコンビニ。何気に買ったコーヒーのカップに…。あるよね。”7”。ということで、無理やりこじつけますが、このコンビニのカウンターコーヒーの話。
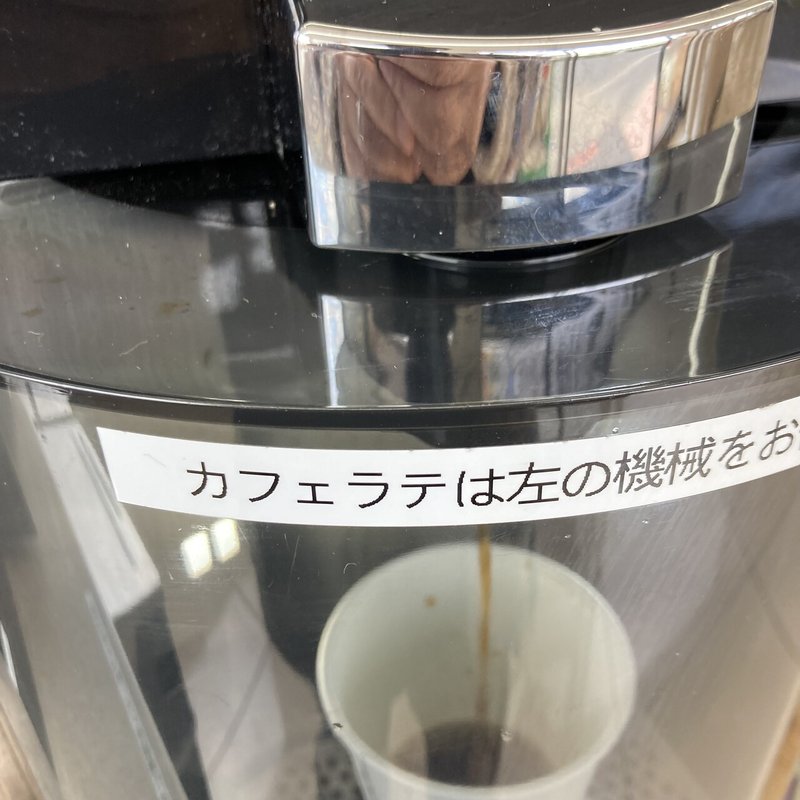
テプラだらけのコーヒーマシン。
何年前からでしょうか?このコンビニのカウンターコーヒーにお世話になり始めてたのは。ドリップしたてなので、香りもいいし、味もおいしい。前職の勤務先の目の前のコンビニでは、私が入店するとカップがすでに用意されるほど、よく飲み倒していましたね。現在は妻が自家焙煎したさらにおいしいコーヒーが日課になっておりますが。このカウンターコーヒーを先導したのが確かこの”7”イレブン。デザイナーの佐藤可士和さんがデザインしたコーヒーマシンが口火を切ったはずです。2012~3年くらいでしょうか。ただ、このコーヒーマシンが違う意味でバズったのも記憶に新しいのでは。そう「デザインの敗北」として有名になった、テプラだらけのコーヒーマシン。シンプルなデザインはいいのですが、使い勝手が悪いのか?お店側が説明をテプラでベタベタと貼ってしまって、デザインもあったものではない状況が全国のお店で展開されるといった事態に。今もなお名残が残る結果に。

情報量とターゲティングのミスマッチ。
前提として、差し引かなければいけないのは「タイミング」。カウンターコーヒーが出始めたタイミングだったので、そもそもユーザーが慣れていなかった。同じマシンが現在投入されてたしたら?果たしてこのようなテプラだらけになったかどうか?ではありますが。ただ情報量が不足していたことは否めないですね。特にREGULARの「R」、LARGEの「L」。英語圏の方柄からすると「L」LEFT、「R」RIGHTが一般的で、位置関係も左右逆となり余計にわかりづらい。そのあたりはさんざんネットで専門家的な人が指摘していたので私が付け加える必要もないですね。ただ、対象とする客層を英語慣れした若い層と想定していたのかもしれませんが、実際はコンビニは老若男女、特に高齢者にとっては、近所で買い物ができるスポット。そのあたりを想定していなかった点にはミスマッチがあったのではないでしょうか?
WEBサイトとコーヒーマシン。
ただ、コーヒーマシンを評論したいわけではありません。私がお手伝いさせていただいているECサイトや、H.Pでも同じようなことが起こっています。デザイン的には動画が入ったり都会的でおしゃれなサイト。ですが、商品を見つけにくい。とか、欲しい情報が出てこない。情報量はたくさんあるが、階層が深すぎて、誰もたどり着かないなど。総じてユーザビリティーという言葉に集約されますが、デザインとのバランスはとても悩ましいものです。さらに問題をややこしくするのは、ユーザーのネットリテラシーの差。WEBサイトを使い慣れているかどうか?使用している端末によっても見え方が違ってくる受け手の差。ここはコーヒーマシンより難しい点だったりするのです。作り手はおしゃれにしたいとデザインに凝りがち、階層を深くしがち。よくあるビジネス寓話「お客さんはドリルが欲しいわけでない。穴をあけたいのだ。」のようにECサイトであればすぐ買い物ができる。H.Pであれば必要な情報に最短でたどり着けることが必要なわけです。
サイトは育てるもの。
ローンチ一発目でうまくできれば、いいのですが、実際に使っていただいてみないとわからないところも多いのが現実です。だからこそ、運用しながらもその都度改良を加えていく必要があり、一定期間での総リニューアルが必要になるということです。ローンチして納品してからがスタート。アナリティクスのデータを見ながら、サイトの問題点を定義、仮説を立てていく力が必要なのです。そして経営者の方には理解していただきい。「サイトは育てるもの」。

No responses yet